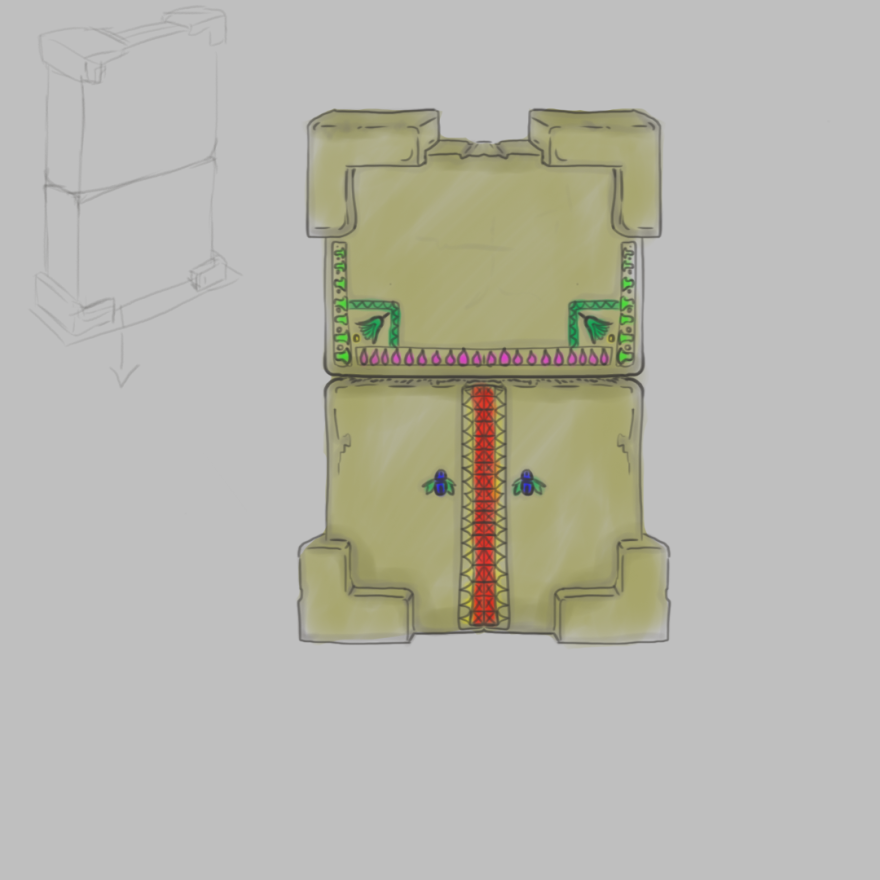
Here comes more pictures in-game and what changes we have made. At an early stage Thea our producer was building the levels and boxing out where things ought to be after the concept art I’ve made early on in the project. I’m very happy with the end result and how close it actually is to concept art and plans. Much of this is because of our talented lead art, planning every model and piece needed in each room! Here is the same plan you’ve seen a couple of times now if you’ve followed the blog:

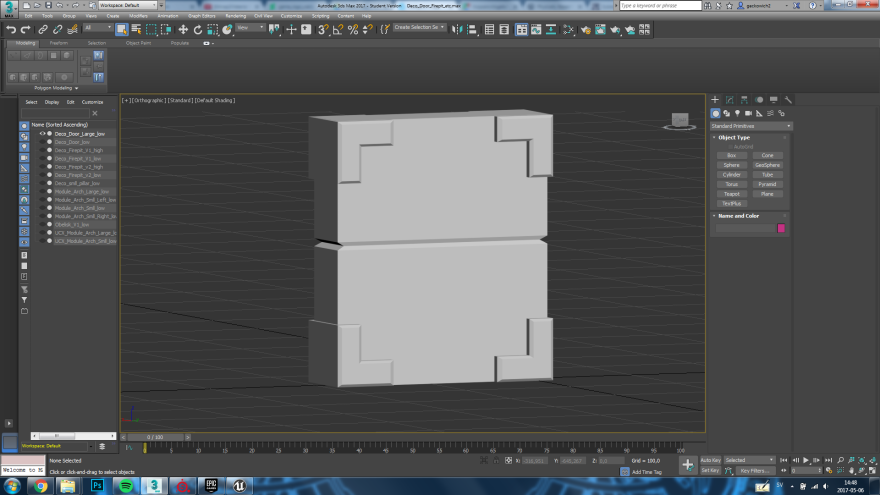
This is a screenshot of the very same room early in the process when Thea was still boxing out the groundwork for the different rooms. After her Amanda and Thea together changed a lot of the floors and walls to make it look less ”boxy” and more interesting. You can also see here in the screenshot that most meshes are still placeholders at this point, except for the big pillars in the middle. These pillars still suffered from the ”wet texture syndrome” however, that all my textures had in the beginning, and that I eventually solved using the fix I explained in the previous blog post.

Here it is later in the process after I’ve worked a lot on making the scenes more interesting. Note that it’s still very close to the early concept art. Also no more wet looking pillars! Amanda have also worked a lot on the lighting, illuminating the room.

Here is my concept for the two corridors leading down to the statue room. The corridor in the game is almost identical and looks amazing, especially with Amandas’ cool texture on the floor that reflects the lighting in a really cool way.


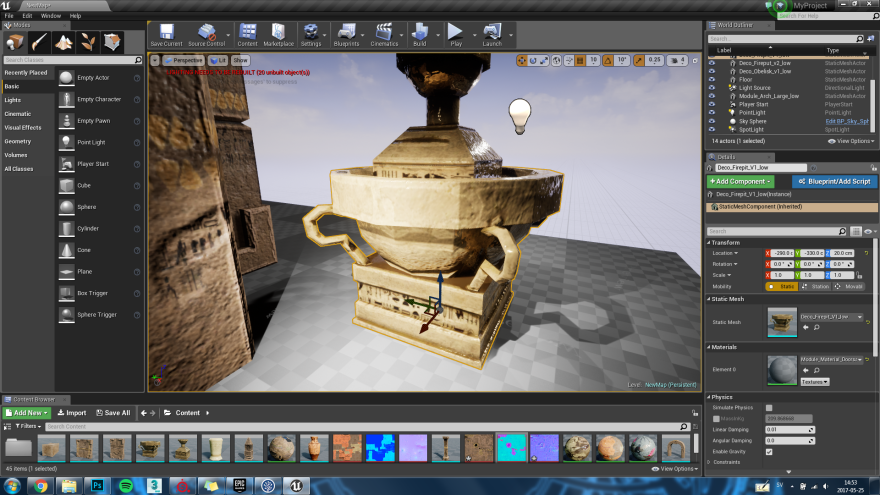
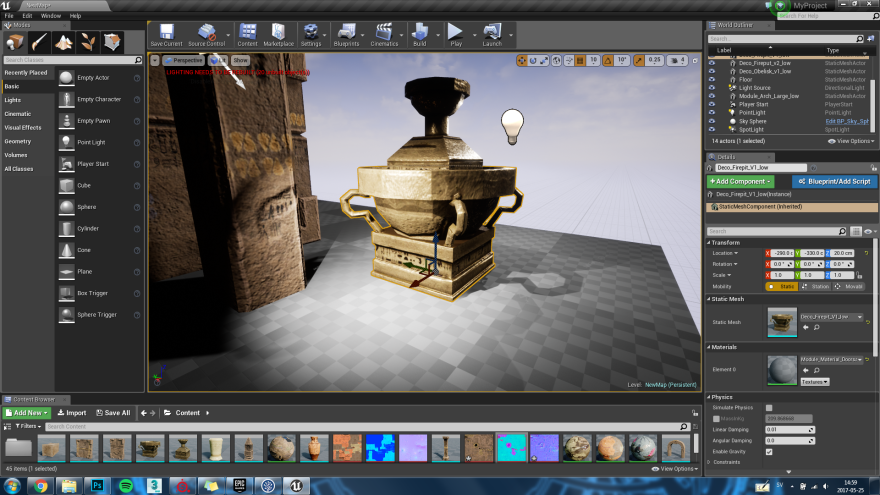
I also wanted to show the concept art I made for the Horus Sun in the Horus room, which later also became our logo. The concept arts look and the final products look are very close, which I am very happy with. I did not have time to make the arms very detailed however, and I’m not super happy with how they ended up. The arms light up with every torch lit in the room. When every torch (and arm) are lit, the puzzle is completed.


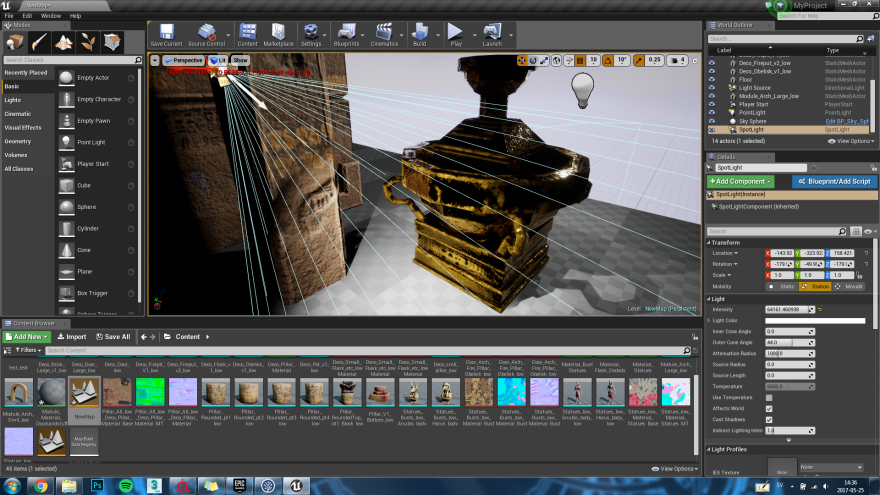
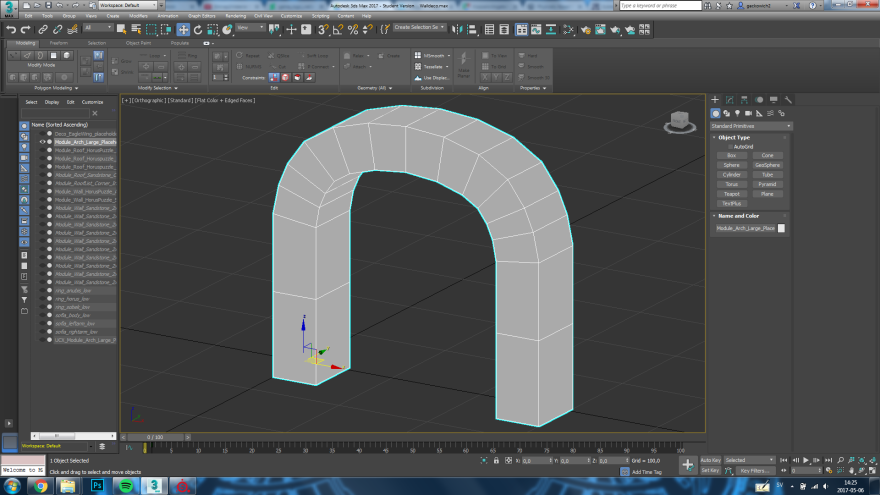
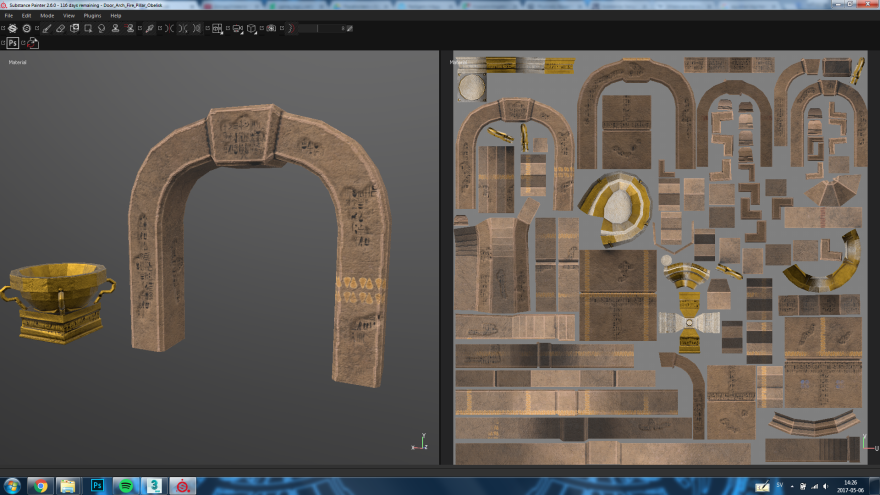
Lastly I have a screenshot of a portion of the Hall of Statues that you can see many of the models I’ve made. Every urn, fire cauldron, pillars, wall decorations (like the little eagle thing behind the fire couldron in the background, the big triangle above it etc), and the obelisk. I have also placed them all in the scene, vertex painted the sand on the floor and tried making the scene look neat.

That was it for this time, next time I will show more rooms that I have worked on. Until next time!