Week three in an eight week production is coming to and end. These weeks have been productive yet scary in a way, since it is very hard to tell if you are on the right track both with the game as a whole and with your time schedule.
My role in this new Amenti Game is primarily two things. I am the lead designer, which means planning the mechanics of the game, the feeling of the ”fun” of the game is on me. Not a small task at all. The second task I have is to be the main, and so far only, concept artist, drawing up the turnarounds and sketches the team needs to make level design, art, assets and so on.
My first and biggest challenge during these three weeks have been creating these puzzles. If solving a puzzle is a mind twister, how much of a mind twister is it to create one? We first started with what mechanics we wanted to have in the game. We knew we wanted all the mechanics to be focused on the hands, the cursed one in particular. So we came up with a few things the cursed hand can and cannot do.
The cursed hand can:
Siphon fire from a torch or similar so the player can take it with her.
Siphon life force from rats and other live beings to turn statues partially to life, aiding the player in various ways.
With these base mechanics (that changes slightly during the game, but basically does the same things with slight modifications) we set out to create puzzles. By using paper prototypes we set up the different rooms and puzzles. Early on it was decided that lighting all the torches in a room was the solution to every puzzle, so the player always knew his objective. The question was how she could reach all the torches and light everything. By giving life to a statue she can raise and lower platforms and fire pits from where the player can draw fire.
A third mechanic was implemented, a vision conundrum. If the player stands on a platform with an eye on it and look at the right thing she can change things in her environment, aiding her.
All these things might sound hard to grasp when explaining them, but the first thing we did when we actually started setting up our levels was creating tutorials and small puzzles, easing the player in to the thinking required to solve our puzzles.
The two main mechanics (transporting fire and siphon and giving life) are connected to two gods individually. Horus is the god of the sun and of fire, to complete his puzzles you need to spread the light, represented by the fire. Here is my concept art (turnaround) for him:

The other god is Anubis, god of death and afterlife. He will be the main theme of our game and it is in reality his temple the player is in. To complete his puzzles you must still spread the fire like the player has been tought in the Horus rooms, but now you need to give and take life to achieve your goals. The statues scattered throughout his rooms can rise higher when given life force, thus raising fire pits or platforms so the player can advance. Using your cursed hand is a risk however and you can only use it a set amount of times before passing out. You must find the most optimal way to finish the puzzles. Here is concept art (turnaround) of Anubis:
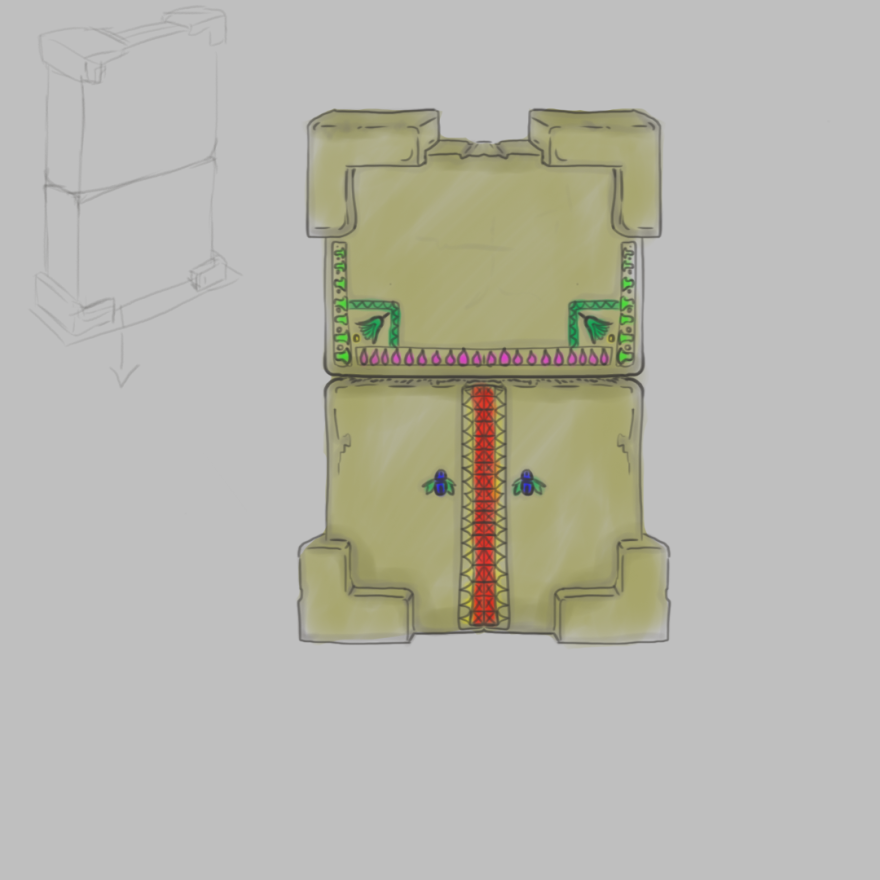
The main hub of the game will be a giant hall where two statues of these gods will be and is the pathway to the two puzzles. When the player has completed everything in the puzzles it is also here he can venture further down the pyramid through a pathway down between the statues. Here is an early sketch on how that room is planned:

The puzzles are planned and sketched out but we also know that a playtest might change everything about it so I will not go into detail just yet about that. Untill next time!